Le visuel est évidemment important et l’image fait partie des éléments qu’il faut bien référencer : Parce que de nombreux internautes effectuent des recherches par image, parce que le partage sur les réseaux sociaux fonctionne nettement mieux avec les images (pensez à toutes ces infographies qui se retrouvent sur Pinterest), et parce que c’est tout simplement un élément sur lequel vous pouvez travailler le référencement 🙂
Dans cet article, je vais donc essayer de vous livrer quelques astuces simples d’optimisation de l’image en SEO (Search Engine Optimization).
- Comment mettre un bon nom d’image ?
- Comment soigner le texte alternatif
- Pourquoi ajouter du contenu autour de l’image
- L’utilité contestable du titre de l’image
- Comment Google souhaite lire les images
- Le cas de la pizza aux anchois
- Aller plus loin sur Google images
La question du nom de l’image, un impact pour Google ?
Par principe, essayez plutôt l’optimisation pour les noms, c’est à dire des mots clés pertinents. L’incidence du nom de l’image semble se réduire un peu comme nous allons le voir dans cet article, mais cela paraît plus logique d’éviter les IMG2050804.jpg et autres noms tirés de votre appareil photo.
Choisissez donc quelque chose de descriptif comprenant un mot clef précis et cohérent dans le contexte (!), c’est toujours un plus. Dans tous les cas, évitez les caractères spéciaux car n’oubliez pas que votre nom va correspondre pour partie à une adresse Web, autant qu’elle soit facilement lisible, votre image se retrouvant sur votre serveur.
De la même manière, le nom de votre image doit si possible éviter accents, cédilles et tréma. On préférera utiliser une séparation via le tiret moyen (du 6 : – ) si vous souhaitez mettre plusieurs mots (il n’y pas à proprement parler de limites).
Ce qui donne par exemple : mairie-arras.jpg ; on évite de coller les mots ensemble ou même de coller un mot avec autre chose. Pensez à la séparation même dans le cas des mots composés.
Le fameux texte alternatif de l’image, un must have !
Considéré comme essentiel pour les moteurs de recherche, complétez immanquablement cet attribut, avec des mots clés précis (et cohérents avec le contenu). De la même manière, songez à éviter les caractères spéciaux.
Il est possible de choisir un synonyme non accentué avec la même pertinence/cohérence ? Prenez-le mais si vous pouvez être souple et penser aussi à l’utilisateur qui sur certains navigateurs va pouvoir observer ce texte, c’est aussi et judicieusement un bon endroit pour placer le mot clef non accentué.
Dans tous les cas, on ne bourre pas de mots clés les images !
Le Keyword Stuffing passe souvent par ce type d’attributs ou de textes peu/non visibles de l’internaute. Surcharger de mots son texte alternatif, c’est donc risquer la pénalité pour référencement abusif.
De la même manière, certaines images n’ont pas vocation à être référencées car elles ne servent qu’au design (pas de cohérence sémantique à ajouter avec le contenu). Dans ce cas, laissez l’attribut alt vide.
<h2>Ajouter du contenu autour de l’image et optimisez vos balises, voilà ce que veut Google !
Content is King, évidemment. Il est plus évident de faciliter la compréhension du contexte par les moteurs de recherche en donnant de l’explication au contenu. Les images ne font pas exception. Pensez si vous utilisez un éditeur tel que WordPress a régulièrement décrire les images par une légende (« description » dans le CMS précité).
L’environnement de la page est donc primordial si bien que Google utilise ces informations pour en restituer le contexte : Titres, title de page, etc.
Une chose supplémentaire à prendre en compte en parlant de balises, ce sont les balises OG ou (open graph) qui permettent un meilleur partage sur les réseaux sociaux, Twitter notamment (une taille d’image de 420 x 220 pixels minimum) puisque vous savez que le petit oiseau a un deal avec Google.
L’attribut Title, une non incidence
On est tenté, surtout lorsque l’on utilise des éditeurs CMS d’exploiter l’ensemble des champs du possible. Cet attribut, contrairement au alt n’a pas d’impact SEO au contraire de son homologue pour les pages. Comme sur les textes, il a bien plus du point de vue de l’expérience utilisateur que du référencement.
Inutile donc de faire le bourrin ; préférez la délicatesse et l’explication 😉
L’attribut alt est bien optimisé, à la limite de la sur optimisation lorsque vous reprenez les éléments du <title> de votre page. A noter également que les référenceurs comme moi (je l’avoue!) ont une tendance fâcheuse à la qualifier de « balise alt« . Cette exagération témoigne à mon sens de toute l’attention que l’on peut y porter. Sur certains sites dont mon agence à la gestion, où l’image joue un rôle primordial en matière de recherche et même de conversion, il n’est pas rare de voir un trafic rapidement exprimé jusqu’à 20% voire 25% de l’organic search. Les consoles Google analytics nous remontent facilement ce type de statistique dès lors que l’on touche à des sujets sensibles à l’image comme la mode, l’esthétique, la construction.
Fondamentalement, il est aussi possible d’améliorer la recherche en traitant de petits mots clés associés à ces requêtes de trafic comme les termes « photo de » ou « image de », « avant après », etc.
Google veut lire les images
Alors aidons-le aurais-je tendance à dire. Le fait est que la réinterprétation des images par Google est en marche comme l’a déjà précisé le géant américain, qui d’ailleurs propose de lire les images de vos documents PDF. Quelles marges de manœuvre nous reste-t-il ? Eh bien encore beaucoup comme nous l’a montré Sylvain richard dans sa parodie de site Beaume référencement.
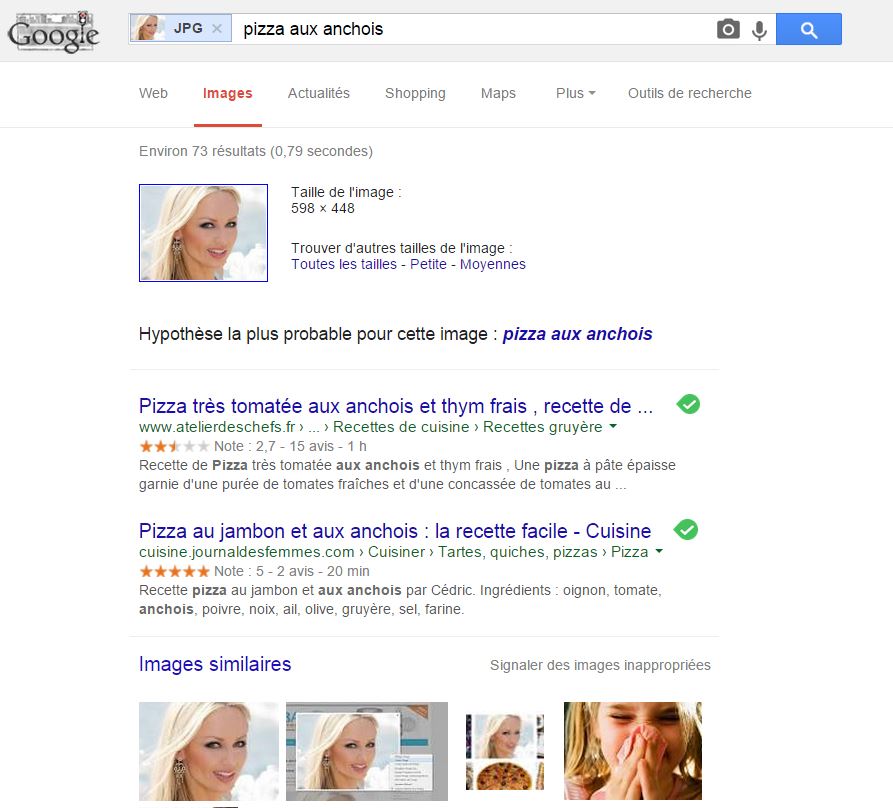
Vous reprendrez bien une part de pizza aux anchois ?
Désormais célèbre dans le monde du SEO, ce petit test sur les images montre que l’environnement proche de l’image (dans ce cas la description de WP) et le contexte de la page (le contenu + les balises et le title de page qui commence par : Pizza aux anchois) sont pour beaucoup dans ce qui suit :
 Faites le test avec la recherche par image, c’est amusant. Notez également que l’image proposée n’a pas un titre optimisé du tout ; le title non plus.
Faites le test avec la recherche par image, c’est amusant. Notez également que l’image proposée n’a pas un titre optimisé du tout ; le title non plus.
Ajouter depuis une bonne dose de « notoriété » dans la sphère (c’est qu’il y a du backlink à présent sur cette fameuse page) et de la promotion par les réseaux sociaux et vous vous retrouvez avec une interprétation tronquée de Google 🙂 de manière (encore) durable.
Pour aller plus loin que la simple question de Google, le référencement d’images sur Pinterest et consorts
Des outils de curation comme Pinterest (je sais que c’est un réseau social mais je le vois comme ça, pardon pour ceux qui l’affectionnent) sont exploitables à partir d’un navigateur. Vous placez ainsi une extension sur Chrome ou Firefox de ce réseau social pour partager vos impressions, vos infographies.
La pertinence est bien sûr de mise ici également comme sur Google. Le grand succès de ce type de réseau participe au référencement de l’image et surtout devient dépendant de…Google. En surfant sur les images des SERPS, l’internaute peut ainsi partager ses impressions plus facilement, trouver les images qui lui correspondent et finalement trouver le site pour effectuer sa curation (un petit lien en prime). Il y a donc un effet de viralité au référencement de l’image qui, pour moi, est un critère d’optimisation important d’étude sur le site Internet. En 2017, la done a pourtant changé avec une modification de l’affichage de Google images ; La chute historique de trafic issu de cette modification stratégique de l’outil par Google n’a pourtant pas entamé l’intérêt que cela représente pour les photographes ou encore les Webdesigners.

Optimisation des images plus un bon contenu c’est le top car pour la plupart du temps les images valent mieux qu’un long discours pour comprendre le contenu.
Ensuite si on partage les images sur les médias sociaux et banque d’image on peut acquérir un trafic en plus non négligeable.