Comment faire pour travailler le contenu d’une page et espérer un référencement sur un voire des mots-clés ? On considère généralement que le positionnement de la page est possible sur un mot clef principal et ensuite sur des mots clefs secondaires. Certains référenceurs font le choix de ne travailler qu’un mot par page.
En fait, il apparaît que c’est plus compliqué que cela ; popularité du site, autorité et un zeste de réseaux sociaux friendly Google comme Twitter ou G+ et vous aurez même d’autres sujets de contentements ou de surprises sur le sujet.
Passons sur la (les) polémique(s), recommandations et constatations pour nous consacrer sur ce qui ne fait pas une page parfaite, mais une page qui se positionne déjà assez sympathiquement dans les résultats. Avant même d’aller plus loin sur les principes à mettre en place sur une page Web, il convient de connaître les conseils appliqués de manière générale pour un site Internet.
Le revigoré idéal-type de la page optimisée en SEO
On se doute que la qualité rédactionnelle et le contenu déployé dans la page a une importance majeure. Alors ça veut dire quoi ? ça veut dire que l’on a choisi donc un mot-clef que l’on va proposer dans différents endroits de la page.
La qualité du texte est importante, sa longueur (qui est variable en fonction de plusieurs paramètres, comme le degré de concurrence, la cohérence éditoriale du site, le fait que ce soit un produit, un article, une requête fonctionnant particulièrement sur mobile…).
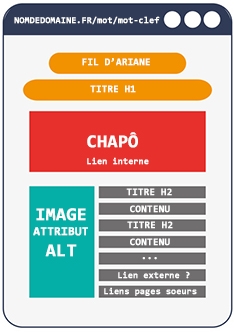
Cela nous donne à peu près ceci (hors Title) qui est cet élément que vous voyez dans les résultats de recherche de Google ou Bing :
 C’est une version assez partielle de la page optimisée mais nous sommes dans un format fonctionnel dans lequel on retrouve des éléments importants comme le fil d’ariane si possible racontant une histoire, l’usage d’éléments inscrits dans le <body> comme les titres H1, H2, voire H3 et H4 selon les cas.
C’est une version assez partielle de la page optimisée mais nous sommes dans un format fonctionnel dans lequel on retrouve des éléments importants comme le fil d’ariane si possible racontant une histoire, l’usage d’éléments inscrits dans le <body> comme les titres H1, H2, voire H3 et H4 selon les cas.
Le titre <H1>, c’est un élément qui sera fort également, selon les requêtes alors que le Title, non visible sur la représentation (élément appartenant au <Head>, constitue toujours l’élément le plus « puissant » dans l’optimisation d’une page.
L’ajout de médias est évidemment important ; si ce n’est la vidéo, pensez à placer des images en les optimisant. L’attribut « alt » s’impose ainsi et la possibilité que votre image contextualisée dans la page avec le titre mais aussi les autres éléments pré-cités ou l’ajout même de plusieurs images dans des paragraphes comprenant des <H2> favorise la visibilité de ces dernières.
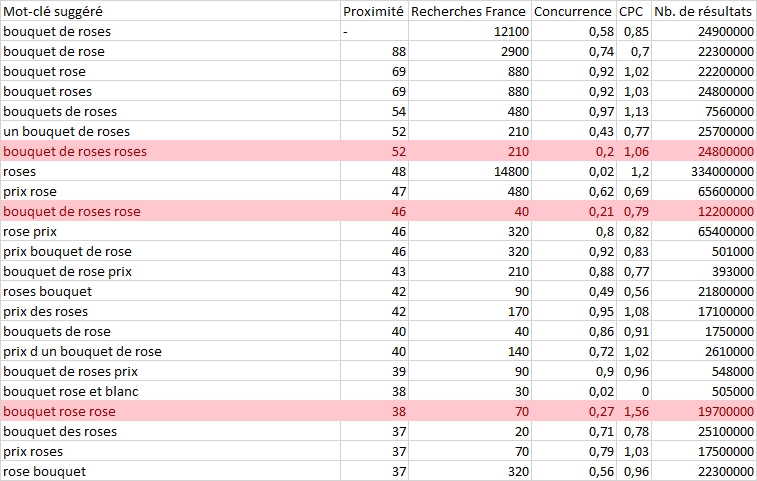
Ajoutez un contenu avec une proximité des mots clefs choisis comme par exemple dans le cas d’un fleuriste proposant des bouquets de roses 🙂 :
Yooda Insight par exemple nous donne pas mal de choix très concurrentiels comme vous pouvez le constater dans ce tableau (les suggests proviennent du mot clé « bouquet de roses » comme dans le tableau ci-dessous.
Arrangez-vous ainsi pour proposer des éléments si ce n’est via la technique syntaxique étendue du HTML qu’est le microdata, au moins l’association par groupes et la décomposition du mot clef complet « bouquet de rose » dans des phrase où l’on parle de bouquets, de la couleur rose et de la couleur rose des roses.
Pour faire simple; la répétition excentrique et bourrin consistant à répéter le mot toutes les lignes est contre-productive.
On voit dan ce tableau l’intérêt de se concentrer sur l’ajout de « bouquets de roses roses »… simplifiant potentiellement une démarche de positionnement à partir d’une seule url.
 Cela dit tout ceci ne permet pas d’assurer en soi une première place, jouer placé est déjà pas trop mal.
Cela dit tout ceci ne permet pas d’assurer en soi une première place, jouer placé est déjà pas trop mal.
Reprenons donc les éléments indispensables dans la Partie <Head> de la page pour optimiser celle-ci en référencement
Le Title : Ce qui apparaît comme le plus important aux yeux de tous les référenceurs, appelé dans le jargon balise Title doit contenir idéalement dans les premiers mots employés le mot clef choisi ; mais au-delà sa longueur doit être importante avec environ 56 voire 58 caractères. Mais ce n’est pas qu’un simple élément de SEO ; c’est aussi un texte engageant qui a une propriété à caractère commercial, incitatif. Notez que préciser un title n’ayant rien à voir avec le contenu est bien sûr contre-productif ; Google se permettant même d’en changer l’expression à votre place au besoin.
[pastacode lang= »markup » manual= »%3Ctitle%3EOptimisation%20SEO%20de%20base%20pour%20une%20page%20Internet%20%7C%20Xavier%20Deloffre%3C%2Ftitle%3E » message= »Exemple de title » highlight= » » provider= »manual »/]C’est l’exemple choisi pour cette page. La | de séparation en soi gêne même l’optimisation puisque derrière on retrouve le nom du site. Utiliser le title au maximum peut s’avérer plus utile. Le choix opéré ici est volontaire pour préciser aux lecteurs de ce blog qui effectueraient la requête sur quel site ils arrivent.
La Meta description : C’est un élément important et trop souvent négligé en SEO. L’utiliser augmente ce que l’on appelle le CTR ou click trough rate. En français le taux de clics. Un meilleur trafic est ainsi envisageable en soignant cette élément du <head> qui peut contenir idéalement 160 caractères en reprenant le mot clé ; ces derniers apparaissent en plus gros lorsque vous effectuez la requête.
Un enrichissement de ceux-ci est franchement à envisager pour augmenter le positionnement de la page (c’est ce que l’on nomme les rich-snippets). En fonction de la nature de la page, on pourra également changer le mode d’apparition mais c’est un autre sujet. Notez que la metadescription, en dehors notamment de la requête principale est changée par Google en reprenant des éléments du contenu de la page. En voici l’exemple pour cette page :
[pastacode lang= »markup » manual= »%3Cmeta%20name%3D%22description%22%20content%3D%22Quels%20%C3%A9l%C3%A9ments%20permettent%20d%26%23039%3Boptimiser%20de%20base%20une%20page%20Internet%20%3F%20Sur%20quoi%20devez-vous%20porter%20votre%20attention%20en%20termes%20de%20SEO%20%3F%20(r%C3%A9f%C3%A9rencement%20naturel)%22%2F%3E » message= »Exemple de metadescription » highlight= » » provider= »manual »/]Ne doutez pas de l’impact SEO de la meta description. Ici retrouvez un article pertinent sur le sujet.
Le polémique Rel= »Canonical » : A utiliser avec précautions, ou même pour suppléer parfois aux redirections. Elle est très utile lorsque votre site est important, grand en volume de pages.Permet d’éviter (en partie seulement) les problèmes de duplication. Reconnue mais pas forcément prise en compte au premier crawl de GoogleBot, ce tag assure un vrai plus dans la diffusion du link juice ou jus lien.
[pastacode lang= »markup » manual= »%3Clink%20rel%3D%22canonical%22%20href%3D%22https%3A%2F%2Fwww.xavierdeloffre.com%2Freferencement%2Fseo-page%22%20%2F%3E » message= »La balise rel= » highlight= » » provider= »manual »/]3 éléments de base dans le <Head> donc qu’il convient de compléter avec d’autres metas et tags. Rel= »publisher » par exemple ou les meta Open Graph pour les réseaux sociaux. Sachez que tous ces ajouts dans le <Head>, on peut en mettre une belle quantité, on un impact ensuite dans les temps de chargement, petit critère supplémentaire à prendre en compte dans l’optimisation d’une page.
L’optimisation SEO du <body>, au cœur de la page Web
La répétition du mot-clef n’a pas de règle à proprement parler. Il semble toutefois que la pratique expose que la longueur du texte joue un rôle important dans la répétition. Si c’est un texte de 350 mots, répéter 2 à 3 fois le mot clef est suffisant généralement. Au-delà, on peut passer à 4,5 6 fois voire plus. C’est vraiment une variable qui se détermine en fi de chaîne dans le référencement.
Pendant des années, on a évoqué la densité (un pourcentage), le topo reste le même, il est variable. Ce qui compte, c’est de faire usage quand il est nécessaire de variations comme le genre, le pluriel, les majuscules, etc. Profitez de l’attribut alt sur les images pour dégager une vraie corrélation entre le texte et l’image. Vu déjà plus haut dans l’article, l’attribut alt ressemble à ceci :
[pastacode lang= »markup » manual= »%3Cimg%20src%3D%22images%2Fmon-image.jpg%22%20width%3D%22100%22%20height%3D%2290%22%20border%3D%220%22%20alt%3D%22l’explique%20ce%20qu’est%20l’image%20avec%20un%20ou%20deux%20mots%20clefs%22%3E » message= »Attribut alt » highlight= » » provider= »manual »/]Utilisez du caractère gras, notamment une fois au moins sur le mot clef et variez les plaisirs dans la lecture, cela enrichit votre page. L’italique, bien qu’élément enrichissant et parfois considéré comme positif en SEO pose un problème aux lecteurs. Mais référencer, c’est se heurter toujours entre ce qu’il faudrait faire et les autres aspects du web.
Enfin, songez à créer du maillage interne mais aussi du lien vers des sites d’autorité. Pas de maillage, pas de réussite pour votre page. Reprenez donc d’anciennes pages et faites du lien vers la nouvelle par exemple. Là encore, difficile de faire autre chose que des généralités, les silos du site et son architecture déterminent en partie quel type de maillage réaliser.